Infographic: The Need for Website Load Speed
Search Engine Optimization | Nov 13, 2020
Website speed affects everything from search engine rankings to bounce rates – but for eCommerce sites, the stakes are even higher. 51% of online shoppers in the US say that site slowness is the top reason they’d abandon a purchase, while 64% of shoppers who have a dissatisfying experience would choose to purchase from a different online store.
The good news is, there are easy improvements that you can make to help speed up your website – no advanced tech knowledge required!
I’m going to cover these improvements below. But first, let’s take a closer look at the impact of site speed on eCommerce, and find out why mobile page speed is particularly important.
How Does Website Speed Impact Ecommerce?
Website speed can hugely impact customer satisfaction and conversions – so for eCommerce websites, time is literally money. In fact, for someone running an eCommerce site that makes $100,000 per day, a one-second page delay could cost $2.5 million per year in lost sales.
Check out what else a one-second delay can do:
- Reduce page views by 11%
- Decrease customer satisfaction by 16%
- Reduce conversions by 7%
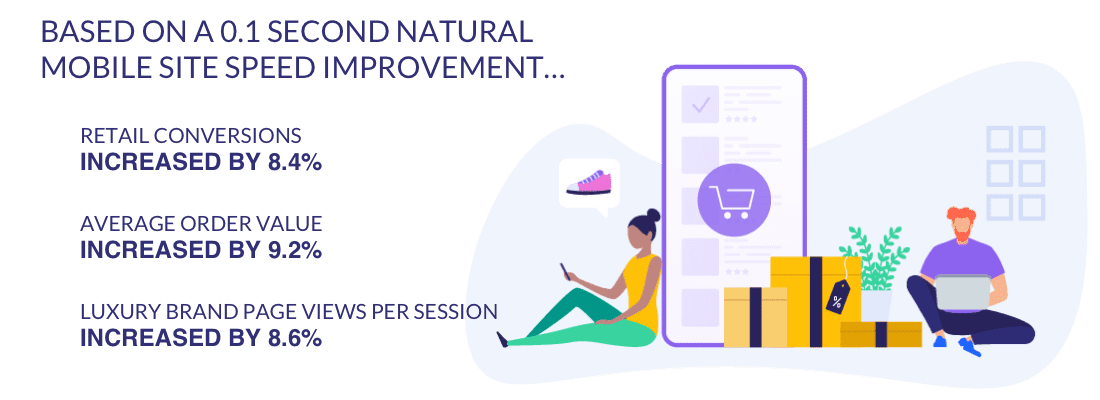
But it’s not all bad news. Even improving page speed by a mere tenth of a second can have massive benefits for your eCommerce site:

So, we know that conversions are impacted by page speed. But long-term customer relationships – in other words, repeat buyers – are also affected. Did you know that…
- 14% of customers will begin shopping on another site if they have to wait for a page to load
- 18% of shoppers will abandon their cart if pages are too slow
- 46% of online buyers say checkout speed is the #1 factor that determines whether they will return to a site
- 79% of online shoppers who have a dissatisfying experience are less likely to buy from the same site again
It’s clear that speedy pages are vital for eCommerce success. But when it comes to page speed optimization, where should you start? I say, start with mobile: mobile internet traffic makes up just over half of total online traffic, and the worldwide mobile population amounted to 4 billion unique users in 2019.
How is Speed Different on Desktop vs Mobile?
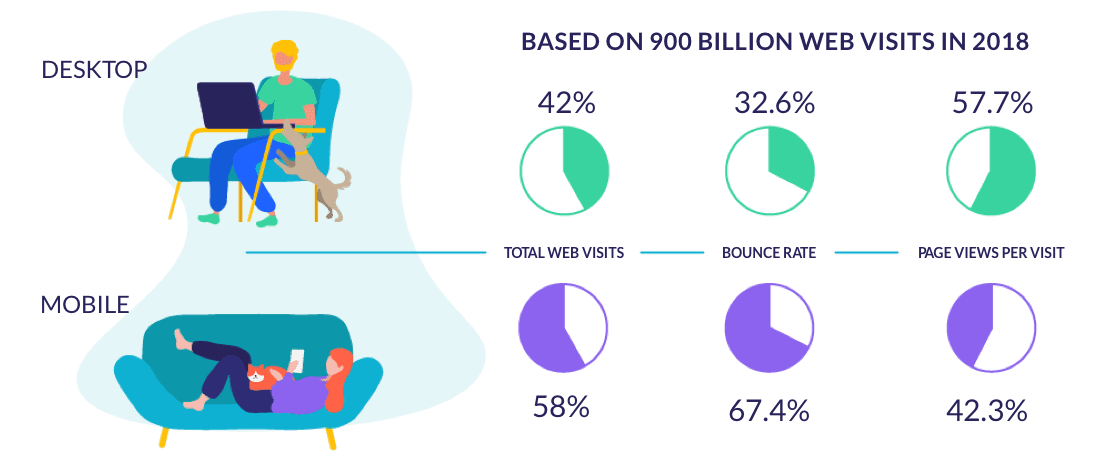
Mobile browsing is more popular than desktop browsing. However, bounce rates on mobile devices are also higher, and page views per visit are lower – which suggests that the user experience on mobile devices is worse than on desktop devices:

So, what exactly do people expect from their mobile browsing experience?
- 46% of people say waiting for pages to load is what they dislike most about browsing the web on mobile
- 64% of smartphone users expect pages to load in under four seconds
- 74% of mobile users in the US would abandon mobile sites that don’t load within five seconds
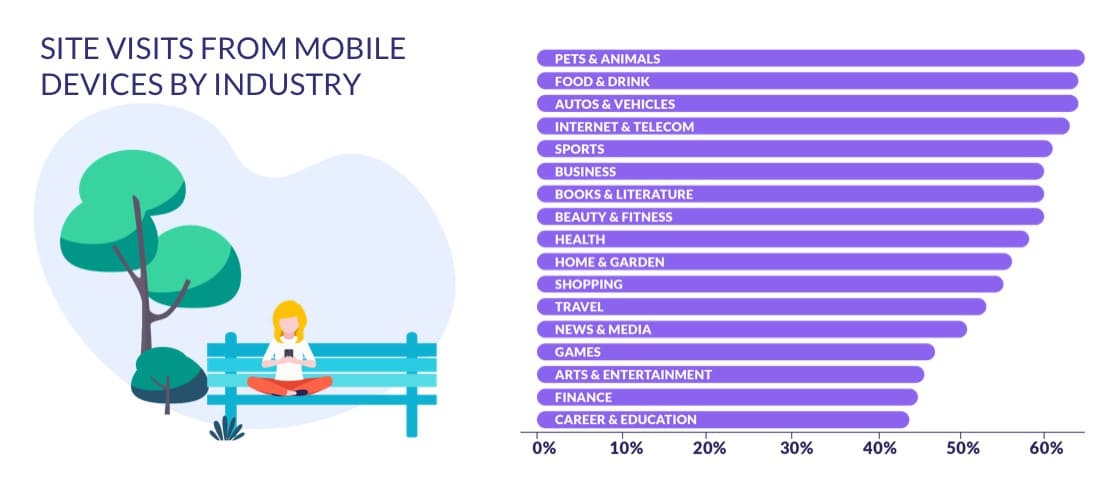
Regardless of industry, it pays for every website to invest in its mobile page speed. That said, some industries are more mobile-first than others. If you run a website in any of the following categories, it’s essential that your mobile site is as speedy as possible:

How to Improve Your Website Speed
So, what can you do to improve your website’s load time?
Some issues, like a user’s internet connection and browser type, are out of your control as a website owner. However, there are a surprising number of site speed improvements that you can make yourself for free. I’ll explain the best actions you can take below.
Test Your Speed
The first step to improving your website’s speed is to learn more about how it’s currently performing. There are tools, like GTmetrix and Pingdom, that you can use from your personal computer to gain insights about your site’s performance and availability.
Personally, I recommend starting with Google’s free Pagespeed Insights tool. This program doesn’t explicitly measure speed, but it does offer tips on how to improve your website’s load time – and all you have to do is enter your URL.
Optimize Images
Once you have a sense of how your site is performing, it’s time to make a few changes. One of the best ways to speed things up is to optimize images before uploading them to your website.
The larger your images are, and the more images you have on a page, the longer it will take for the page to load. On average, images make up 21% of a total webpage’s weight, and any potential reduction to that weight can help improve page speed.
Optimizing an image is basically a balancing act between finding the lowest file size with the most acceptable quality. The process involves compressing images and converting them to the best file format (like PNG, JPEG, or GIF).
If all of this compressing and converting talk has your head spinning, don’t worry – a number of free tools, such as ImageResizer, make image optimization possible in just a few clicks. You won’t have to do any of the technical stuff yourself!
Choose a Great Hosting Provider
Websites need to be housed on servers, which store and deliver a website’s pages to its visitors. When you sign up for an account with a web hosting provider, you’re purchasing the server space that will host your site and all of its files.
Every website needs to be hosted – and in many ways, it’s the quality of a web hosting service that can make or break site speed. Whether you’re choosing a hosting provider for the first time or switching from one provider to another, you’ll want to pay attention to each host’s uptime guarantee.
An uptime guarantee represents the amount of time that a web server will be available to visitors without any issues. You should choose a provider with an uptime guarantee of at least 99.90%. Tenths of a percentage may seem trivial, but the difference between 99.90% uptime and 99.95% uptime is actually 4 hours and 23 minutes less downtime per year.
Be Selective With Plugins
Plugins are like apps that add special features to a website. There are so many plugin options (especially free plugin options) available that it can be tempting to use as many as you can – but too many plugins at once will overwhelm your server, thus slowing down your site.
When choosing plugins, it’s best to start with the basics that you’ll definitely need – and then be selective about the extras!
Final Thoughts
There’s no denying the impact that site speed can have on eCommerce – but you have the power to make it a positive impact! Whether it’s being mindful of plugins or using image optimization tools, you have the ability to speed up your own website in no time (pun intended).
Warning: Undefined array key "sidebar_ads" in /home/dmc/public_html/wp-content/themes/DMC/functions/helpers.php on line 824





